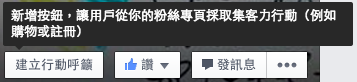
Facebook 在去年年底推出了粉絲專頁的行動呼籲(Call-to-Action)功能,讓專頁管理員可以根據專頁的特性或特色,設定一個按鈕來進行較為顯眼的推廣。

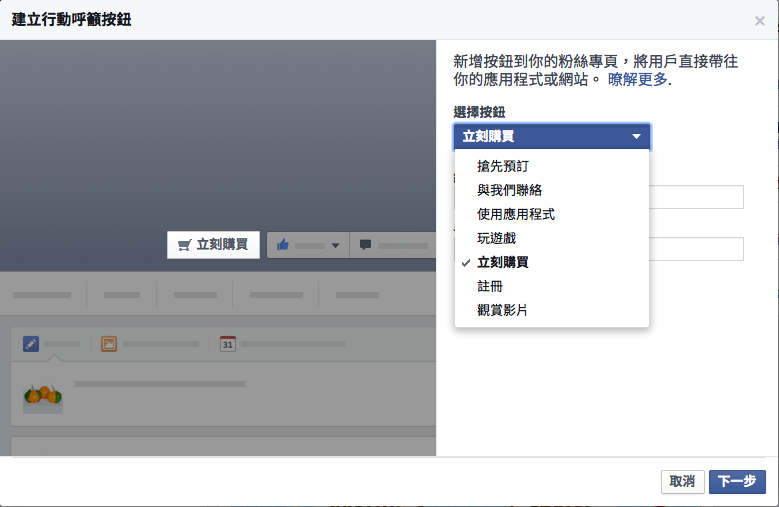
目前共七種「行動」可以選擇:
- 搶先預定
- 與我們聯絡
- 使用應用程式
- 玩遊戲
- 立刻購買
- 註冊
- 觀賞影片

每個粉絲專頁只能選擇一種來用,設定好後可以修改或是刪除原本的後再設定新的,因此管理者需要根據該專頁的型態或是搭配近期的活動,來設定適合的按鈕。
像是當專頁進行商品預購的時候,可以暫時改成「搶先預定」,用來推廣商品預購,如果是已經上架開賣的商品,則可以選擇「立刻購買」導向商品頁。如果專頁本身是個 iOS/Android App 或遊戲的專頁,則可以設定「使用應用程式」或是「玩遊戲」,當使用者在手機版的 Facebook 點了這個按鈕,就會立刻導向 App,如果沒有安裝或是在桌機上,則會導向指定的下載頁面。如果是個服務的專頁,「註冊」按鈕可以促進使用者註冊服務。如果是電影或是影音工作室,「觀賞影片」則是個不錯的形象宣傳方式。如果是實體商家,「與我們聯絡」可以直接將消費者導向服務,增加與消費者的直接互動機會。
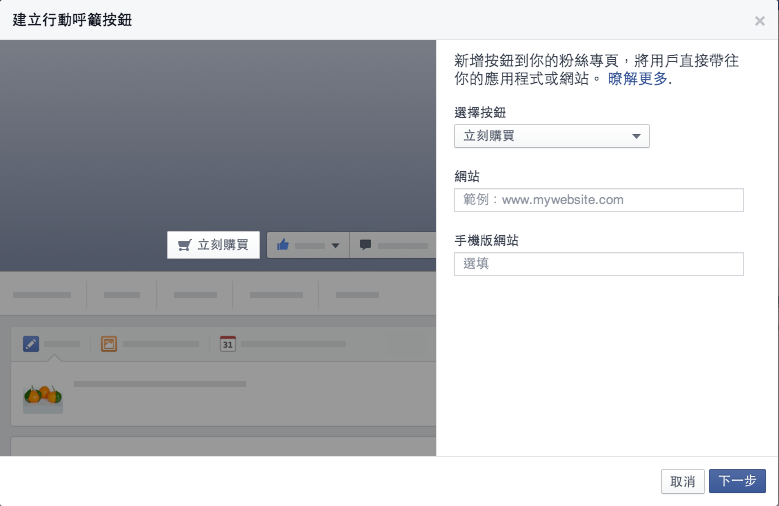
這邊以「Line」個人貼圖做為範例,示範如何將「Line 貼圖」的粉絲專頁加上「立即購買」的按鈕,當使用者按下時,直接導向「Line Shop」的貼圖購買頁面。建立行動呼籲按鈕頁面,選擇按鈕的選項選「立即購買」,畫面中需要填入網址,以「Foxmosa 狐耳摩莎」這套貼圖為例,先從 https://store.line.me 找到貼圖的網址 https://store.line.me/stickershop/product/1005599/zh-Hant,「網站」就填入貼圖的網址,手機版網站如果沒有可以為空。

下一步要設定 iOS 的部分,目標是「應用程式」,然後在「應用程式連結」填上 Line Shop 的網址,同樣以 Foxmosa 狐耳摩莎 的網址 https://store.line.me/stickershop/product/1005599/zh-Hant 為例,網址中有個數字「1005599」就是貼圖編號,接著在 App Link 填入「line://shop/detail/1005599」,也就是把貼圖編號放在 line://shop/detail/ 後面,這樣就可以了!

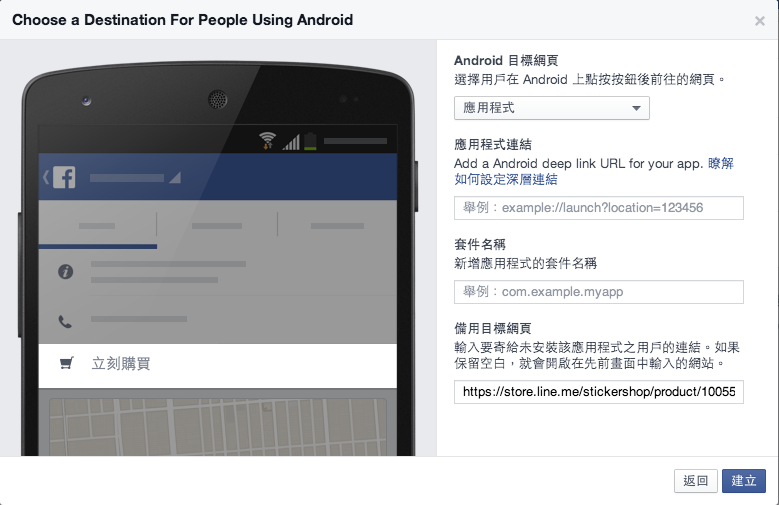
下一步換填寫 Android 的部分,「Android 目標網頁」選項同樣是選「應用程式」,應用程式連結同樣是填「line://shop/detail/1005599」,由於這次示範的是 Line,「套件名稱」需要填「jp.naver.line.android」,如果是其他 Android App,則需要找出該 App 的套件名稱,最後按下「建立」完成設定工作。

設定完成後,使用者如果透過網頁光臨粉絲專頁,上方就會出現「立即購買」的按鈕。
![]()
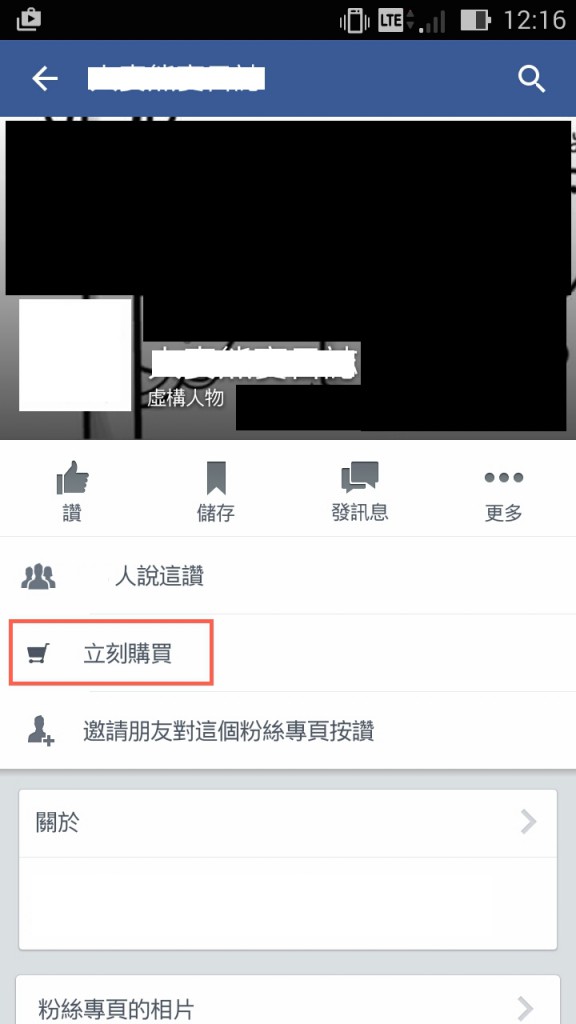
如果是用手機開啟粉絲專頁,Android 和 iOS 也分別會出現這個按鈕。


如此一來就可以增加商品的曝光率了!
參考資料: